There has been a large shift in the way in which websites are viewed, previously on a computer monitor was the standard viewing method, now increasingly people use mobile phones and tablets to display websites and images. This is important for me to consider as displaying my online portfolio and current exhbitions is the main functions of my website. When an image is now correctly optimised for the web it will oad very slowly if at all. It will also use up more internet data which can cost the user more.
Below I will be giving examples from designing my website of how I have decreased the file size substancially to increase the viewability of my images on my website. I willbe using Photoshop CS6 as the software to give these examples.
- Open image on Photoshop
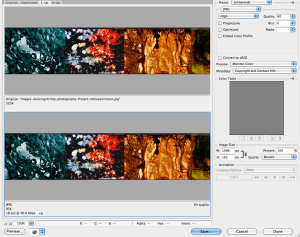
- Once image is edited for website go to File, Save for web (do not click save as)

- Then the your image will come up with the file sise information as seen below

- As you can see, by changing the file size from JPEG Maximum quality to JPEG High quality I have reduced the file size significantly (from 525k to 93k)
- When this image is in the website is will now load quickly and use up less data.
When uploading images the standard file format used on a website is a JPEG, this will differ if using an image which require transparency, such as in a logo, for this the same instructions should be followed but instead of selecting JPEG, select PNG 24 (although this has a large file size, this allows for the transparency needed. Please see the example below which I used on my website to create transparency in the logo.

